- Home
- HTML & CSS
- CSSで重要なボックスモデル
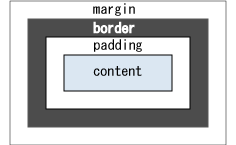
CSSボックスモデルは、HTMLなど文書要素それぞれにその周囲を取り囲む矩形領域を持つと考えます。 その矩形領域は、余白、枠、パディング、コンテントで構成されます。

マージン、ボーダー、パディングは、それぞれ上下左右の4つに区分され、 それぞれ個別に値を指定することができます。
このような、ボックスモデルという考え方がグリッドデザイン(グリッドシステム)といわれる 格子状に仕切った枠にはめていくレイアウトにつながっているのでしょうか・・・
Copyright 1997-2010 BBB All rights reserved.